Nach dem wir uns im letzten Monat ausführlich mit TikZ beschäftigt haben und die Farbthematik dabei angeschnitten, aber nicht weiter betrachtet haben, wollen wir uns dieser nun genauer widmen. Wir werden dabei zunächst im Allgemeinen über Farbe sprechen und uns anschließend um die Verwendung mit LaTeX kümmern, wobei wir das Paket xcolor kennenlernen werden.
Farbwahrnehmung
Aus physikalischer Sicht bezeichnet „Licht“ den kleinen Ausschnitt aus dem Spektrum der elektromagnetischen Wellen, den wir mit unseren Augen wahrnehmen können. Insofern ist Licht nichts anderes als beispielsweise Radio-Wellen oder WLAN-Signale, nur das wir für letztere eben keine körpereigenen Sensoren, sprich Sinne, besitzen. Eine (Licht‑)Welle (auf den Welle-Teilchen-Dualismus wollen wir hier nicht weiter eingehen) zeichnet sich unter anderem durch Ihre Wellenlänge (bzw. ihre Frequenz) aus. Je nach Wellenlänge empfinden wir eine andere Farbe.
Nun ist es aber natürlich nicht so, dass unser Auge für jede Wellenlänge und damit für jeden Farbton einen eigenen „Sensor“ hätte. Von den über die Netzhaut verteilten Zapfen gibt es drei Typen, die jeweils auf einen anderen Wellenlängenbereich reagieren. Erst aus der Summe dieser Eindrücke ermittelt das Gehirn den Farbeindruck. Die ebenfalls auf der Netzhaut sitzenden Stäbchen reagieren alle auf denselben Wellenlängenbereich und können keine Farben unterscheiden. Sie sind für das Sehen in der Dämmerung wichtig. (Vgl. bspw. die Artikel zu Zapfen und Stäbchen in der Wikipedia.)
Neben dem Farbton ist für unseren Farbeindruck auch die Sättigung und die Helligkeit wichtig: Je satter eine Farbe ist, desto weniger unterschiedliche Wellenlängen enthält sie, und je intensiver das Licht, d. h. je größer die Amplitude der Welle, desto heller erscheint die Farbe.
Farbmischung
Abgesehen von Lasern ist das Licht, das wir sehen normalerweise nicht monochromatisch, das heißt es ist eine Mischung aus verschiedenen Wellenlängen. Diese Mischung können wir auf zwei Arten erzeugen:
- additiv: Wir benutzen Lichtquellen, die verschiedene Bereiche des Spektrums senden – sprich in verschiedenen Farben leuchten –, und lenken deren Licht auf einen Punkt.
-
subtraktiv: Wir benutzen eine Lichtquelle, die einen möglichst großen Teil des Spektrums sendet – sprich weiß leuchtet –, und filtern Teile des Spektrums heraus. Das geht zum einem natürlich durch farbige Filterfolien, zum anderen entstehen aber auch alle Farbeindrücke von nicht-selbstleuchtenden Objekten auf diese Weise: Sie absorbieren („verschlucken“) einen Teil des auf sie treffenden Lichtes und werfen nur den Rest zurück.
Es gibt auch Gegenstände, die Licht absorbieren und es dann mit einer anderen Wellenlänge wieder aussenden. Man bezeichnet dieses Phänomen als Fluoreszenz, wir wollen hier aber nicht näher darauf eingehen.
Farbmodelle
Ein Farbmodell ist die Art, wie wir eine Farbe beschreiben bzw. in Zahlen-Werten ausdrücken. Zwei davon – nämlich RGB und CMYK – haben wir eben schon kurz kennengelernt.
RGB – Rot, Grün, Blau
Um verschiedene Farben auf einem Monitor darzustellen, verwendet man das additive Farbsystem: Für jedes Pixel gibt es je ein rotes, ein blaues und ein grünes Sub-Pixel. Je nachdem, welches Sub-Pixel mit welcher Helligkeit leuchtet, entsteht ein anderer Farbeindruck.
Die drei Primärfarben Rot, Grün und Blau ergeben zusammen Weiß. Mischt man jeweils zwei der Primärfarben entstehen die Sekundärfarben Cyan, Magenta und Gelb.
CMYK – Cyan, Magenta, Gelb, Schwarz
Um farbige Drucke zu erzeugen überlagert man gerasterte Flächen in den Farben Cyan, Magenta und Gelb. Ergänzt werden diese durch schwarze Farbe.
Die drei Primärfarben Cyan, Magenta und Gelb ergeben zusammen in der Theorie Schwarz, in der Praxis eher ein sehr dunkles Braun, weshalb Tiefschwarz im Druck durch eine Mischung aus 100 Prozent Schwarz (K wegen Key oder auch Kontrast) und verschiedenen Anteilen CMY gemischt wird, Text und feine Linien sollte man dagegen immer rein Schwarz (nur K) drucken. Mischt man jeweils zwei der Primärfarben entstehen die Sekundärfarben Rot, Grün und Blau.
Hsb – Farbton, Sättigung, Helligkeit
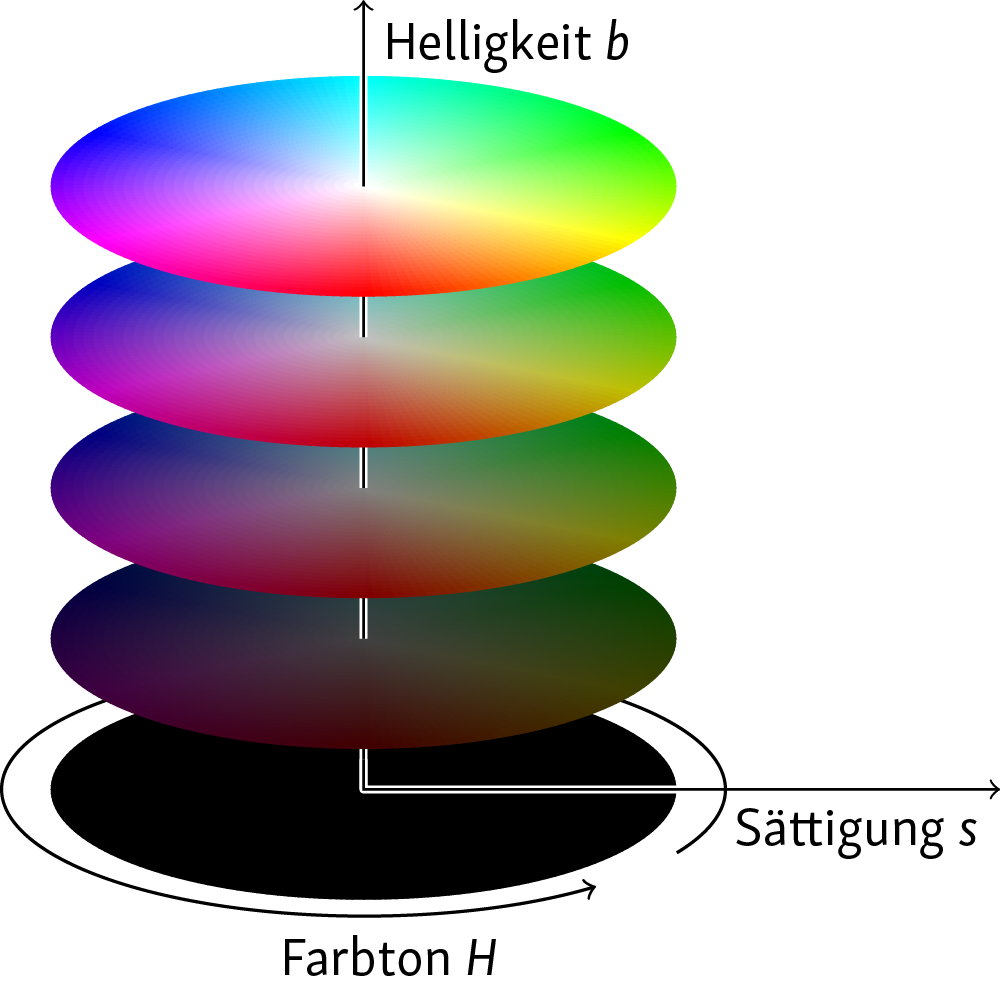
Weniger an der Darstellungstechnik orientiert ist die Beschreibung einer Farbe nach Farbton (engl. hue), Sättigung (engl. saturation) und Helligkeit (engl. brightness). Mit diesen drei Werten lässt sich eine Farbe in ein dreidimensionales Koordinatensystem eintragen.

In Zylinderkoordinaten ausgedrückt ist H der Winkel (Rot liegt bei 0°), s der Radius und b die Höhe.
CIEL*a*b* oder kurz Lab
Das Lab-Modell löst sich vollständig von der Darstellung und geht von der Wahrnehmung des Menschen aus. Die Farben werden mit drei Werten beschrieben: L steht für die Luminanz, also die Helligkeit, a für eine Achse, auf der Rot und Grün gegenüber liegen, und b für eine Blau-Gelb-Achse. (Dieses Modell wird von xcolor zurzeit nicht unterstützt.)
Graustufen
Graustufen sind technisch gesehen auch ein Farbmodell, bei dem allerdings alle Farben nur durch einen Schwarzanteil dargestellt werden.
Sonderfarben – Pantone, HKS und Co.
Eine weitere Möglichkeit neben CMYK, Farben im Druck darzustellen, auf die wir hier aber nicht weiter eingehen wollen, sind die sogenannten Sonderfarben. Dann wird der gewünschte Farbton individuell angemischt und in die Druckmaschine gegeben. Damit ist es möglich auch Farben außerhalb des CMYK-Farbraumes, bspw. ein leuchtendes Blau, Neongrün oder auch Gold, zu drucken.
Siehe auch Using Pantone/spot colors and TikZ together auf TeX.SX.
Farbraum
Die Menge aller in einem Modell erfassbaren bzw. darstellbaren Farben bezeichnen wir als Farbraum. Dieser ist je nach Model unterschiedlich groß, weshalb grundsätzlich nicht unbedingt alle Farben dargestellt werden können. Insbesondere bei der Umwandlung von RGB-Bildern in den für den Druck notwendigen CMYK-Farbraum treten Verluste auf, weil der Zielfarbraum kleiner ist als der Ursprungsfarbraum. Es ist technisch unmöglich RGB-Farben zu drucken! Spätestens in der Druckerei werden alle Farben (sofern keine Sonderfarben eingesetzt werden) in CMYK umgerechnet.
Farben in TeX – Datei farben.tex
\documentclass[ parskip = full, fontsize = 14pt, rgb,% oder 'cmyk' oder 'gray' ]{scrartcl}
Das Paket xcolor laden wir mit der Option table, so dass zusätzliche Funktionen für farbige Tabellen geladen werden.
\usepackage[table]{xcolor}
\begin{document}Farben benutzen: farbiger Text
Das Paket xcolor stellt uns folgende Farben zu Verfügung: black, blue, brown, cyan, darkgray, gray, green, lightgray, lime, magenta, olive, orange, pink, purple, red, teal, violet, white und yellow. Weitere Farben können durch Paketoptionen geladen (s. Abschnitt 2.4.2 in der Anleitung) oder selber definiert (s. u.) werden.
Um einzelne Wörter zu färben benutzen wir den Befehl \textcolor.
Das ist ein \textcolor{blue}{blaues Wort}.
Mit \color steht uns außerdem ein Schalter zur Verfügung, um auf eine bestimmte Farbe zu wechseln; diese gilt bis zum Ende der aktuellen Umgebung/Gruppe bzw. bis zur nächsten Änderung.
Es folgt ein Zitat \begin{quote} \color{blue} in blauer Farbe. \end{quote} Danach ist der Text wieder schwarz.
Außerhalb einer Gruppe/Umgebung gilt die Änderung bis zum Dokumentende.
\color{blue} Hier ist es noch blau
Auf die Normalfarbe – i. d. R. schwarz – schalten wir mit \normalcolor.
\normalcolor Hier aber wieder schwarz.
Farben benutzen: farbige Kästen
Farbige Rahmen und/oder Hinterlegungen für einzelne Wörter erzeugen wir mit \colorbox und \fcolorbox.
\colorbox{yellow}{Gelber Kasten} \fcolorbox{blue}{yellow}{Gelb-blauer Kasten}
Farben benutzen: farbige Tabellen
Wir beginnen eine Tabellen-Gleitumgebung, deren Inhalt wir mit \centering mittig ausrichten. Außerdem ändern wir \arraystretch (FAQ 10), um höhere Zeilen zu erhalten.
\begin{table}[hb] \centering \renewcommand{\arraystretch}{1.25}
Mit \rowcolors legen wir fest, dass die Zeilen ab der zweiten Zeile (dafür steht die 2) grau und weiß alternierend hinterlegt werden.
\rowcolors{2}{lightgray}{white}
\begin{tabular}{lll}
Für eine einzelne Zeile können wir mit \rowcolor eine Hinterlegung erzeugen.
\rowcolor{cyan} Überschrift 1 & Überschrift 2 & Überschrift 3 \\
Text 1.1 & Text 1.2 & Text 1.3 \\ Text 2.1 & Text 2.2 & Text 2.3 \\ Text 3.1 & Text 3.2 & Text 2.3 \\ Text 4.1 & Text 4.2 & Text 4.3 \\ Text 5.1 & Text 5.2 & Text 5.3 \\ \end{tabular} \caption{Eine gestreifte Tabelle.} \end{table}
Farben benutzen: farbige Seiten
Um ganze Seiten farbig zu hinterlegen, können wir \pagecolor verwenden. Die Änderung der Schriftfarbe an dieser Stelle wirkt nur auf den Haupttext. Um alle Text zu ändern, müssten wir \color{white} vor \begin{document} aufrufen.
\clearpage \pagecolor{blue} \color{white} Das ist eine blaue Seite mit weißem Text.
Mit \nopagecolor schalten wir den Seitenhintergrund wieder ab. Allerdings funktioniert dieser Befehl nicht mit XeTeX (siehe How to change the background color only for the current page? auf TeX.SX).
\clearpage \nopagecolor \normalcolor Und wieder schwarz auf weiß.
Farben mischen
Mit xcolor ist es auch möglich, Farben abzutönen und miteinander zu vermischen.
Eine mit ! an eine Farbe angehängte Prozentzahl gibt die Deckkraft an. Das entspricht einer Mischung mit Weiß.
\textcolor{blue!40}{Hellblau} = \textcolor{blue!40!white}{Hellblau} = 40\,\% Blau (und 40\,\% Weiß)
Folgt auf die Deckkraftangabe noch ein ! und eine weitere Farbe, wird diese zum Mischen benutzt.
\textcolor{blue!65!black}{Dunkelblau} = 65\,\% Blau und 35\,\% Schwarz
Folgt noch eine weitere Deckkraftangabe, bezieht diese sich auf die gemischte Farbe. Diese können wir wiederum mit einer neuen Farbe mischen usw.
\textcolor{blue!40!red}{Lila} \textcolor{blue!40!red!50}{Hell-Lila} \textcolor{blue!40!red!65!black}{Dunkel-Lila}
Ein vorangestelltes - liefert uns die jeweilige Komplementärfarbe.
\textcolor{-blue}{Komplementärfarbe} zu \textcolor{blue}{Blau} \textcolor{-blue!40}{Komplementärfarbe} zu \textcolor{blue!40}{Hellblau}
Ein . anstelle eines Farbnamens bezieht sich immer auf die aktuell gültige Farbe.
\color{blue!60} Hellblauer Text \textcolor{.!65!black}{dunkelblauer Text} wieder hellblauer Text \normalcolor
Um mehr als zwei Farben miteinander zu mischen, müssen wir zwingend das Farbmodell angeben. Es folgt dann eine mit Semikolon getrennte Liste aus Farben und deren Anteil (jeweils durch , getrennt).
\textcolor{rgb:red,2;yellow,1;green,0.2}{Orange} \textcolor{cmyk:red!50!blue,1;green,2}{Dunkelgrün}
Außerdem können wir mit >wheel eine Farbe auf dem Farbrad (Variable H) verschieben. Wenn wir dabei eine Zahl angeben, wird sie als Winkel interpretiert. Bei zwei Zahlen gibt die erste den Teil und die zweite den Teiler an.
\textcolor{orange}{Orange} \textcolor{orange>wheel,120}{Grün} \textcolor{orange>wheel,240}{Lila} \textcolor{orange}{Orange} \textcolor{orange>wheel,1,3}{Grün} \textcolor{orange>wheel,2,3}{Lila}
Farbmodelle
xcolor unterstützt Farbangaben in verschiedenen Modellen, wobei die Angaben für die Ausgabe abhängig vom Ausgbemedium immer in RGB, CMYK oder Graustufen umgerechnet werden. Eine Liste aller Modelle steht in der Anleitung in Tabelle 3.
Alle Farbbefehle die wir bisher kennen gelernt haben, besitzen ein optionales Argument: Wenn wir in diesem ein Farbmodell angeben, können wir anstelle des Farbnamens eine Farbdefinition verwenden.
Im Modell rgb geben wir die Farbanteile in drei Werten zwischen 0 und 1 an. In der Variante RGB in ganzzahligen Werten von 0 bis 255 und in HTML als Hexadezimalwert.
\textcolor[rgb]{1,0.25,0.25}{Hellrot (rgb)} \textcolor[RGB]{255,64,64}{Hellrot (RGB)} \textcolor[HTML]{FF4040}{Hellrot (HTML)}
Das cmyk-Modell erwartet vier Werte zwischen 0 und 1. In der Variante cmy ist der k-Wert immer 0.
\textcolor[cmyk]{0.8,0.5,0,0.2}{Dunkelblau (cmyk)} \textcolor[cmy]{0.8,0.5,0}{Hellblau (cmyk)}
Beim hsb-Modell geben wir Farbton, Sättigung und Helligkeit als drei Werte zwischen 0 und 1 an. Bei der Variante Hsb wird der erste Wert als Winkel zwischen 0° und 360° angegeben.
\textcolor[hsb]{0.4,0.75,1}{Hellgrün (hsb)} \textcolor[Hsb]{144,0.75,1}{Hellgrün (Hsb)}
Das Modell wave bietet uns die Möglichkeit, direkt eine ganzzahlige Wellenlänge zwischen 368 und 814 anzugeben, wobei die Darstellung nur als Näherung betrachtet werden kann.
\textcolor[wave]{430}{Blau (wave)}
Graustufen können wir im Modell gray als Zahl zwischen 0 und 1 angeben.
\textcolor[gray]{0.6}{Grau (gray)}
Farben definieren
Wenn wir eine Farbe mehr als einmal benutzen wollen, ist es sinnvoll diese nicht bei jeder Verwendung explizit über Model und Definition anzugeben, sondern zuvor selber eine benannte Farbe anzulegen. (Hier im Beispiel machen wir das wegen der Übersicht mitten im Dokument; im echten Leben sollten diese Definitionen gesammelt in der Präambel (FAQ 1) stehen.)
Mit \definecolor können wir eine eigene Farbe definieren, wobei bestehende Definitionen einfach überschrieben werden.
\definecolor{farbe1}{cmyk}{1,0,0.5,0} \textcolor{farbe1}{Türkis}
Wenn wir uns nicht auf die automatische Umrechnung in das Ausgabe-Modell verlassen wollen, können wir eine Definition für mehrere Modelle angeben, indem wir diese mit / trennen. Hier im Beispiel wählen wir bewusst deutlich unterschiedliche Farbtöne. Diese werden sichtbar, wenn wir in den Dokumentoptionen cmyk statt rgb angeben.
\definecolor{farbe2}{rgb/cmyk}{1,0,0/1,0,0,0} \textcolor{farbe2}{Rot oder Cyan}
Um eine Mischfarbe zu speichern benutzen wir \colorlet. Auch hier werden bestehende Definitionen überschrieben.
\colorlet{farbe3}{blue!50!red} \textcolor{farbe3}{Lila}
Mit \definecolorset können wir gleich mehrere Farben auf einen Schlag definieren. Dabei können wir verschiedene Modelle abdecken und ein Präfix (hier corporate-) und ein Suffix (hier leer) für die Farbnamen angeben.
In der Definition müssen wir alle Zeilen mit einem % abschließen.
\definecolorset{RGB/cmyk/gray}{corporate-}{}{% grau,87,120,139/0.75,0.45,0.33,0.14/0.6;% dunkelblau,0,98,155/1,0.35,0,0.2/1;% hellblau,0,143,191/1,0.6,0,0.1/0.6% } \textcolor{corporate-grau}{Grau} \textcolor{corporate-dunkelblau}{Dunkelblau} \textcolor{corporate-hellblau}{Hellblau}
\end{document}Farben auswählen
Nur weil uns mit xcolor quasi unendlich viele Farben zur Verfügung stehen, sollten wir diese nicht alle einsetzen! Wie so oft gilt auch hier die Regel Weniger ist mehr, weshalb wir bei der Wahl von geeigneten Farben (für Layout und Grafiken) auf Folgendes achten sollten.
- Ein oder zwei bewusst eingesetzte Farben können helfen, eine Abbildung verständlicher zu machen und beispielsweise Teile hervorzuheben oder die ganze Grafik zu gliedern. Jedes Teil in einer anderen Farbe zu färben hat dagegen eher den gegenteiligen Effekt und macht eine Zeichnung unübersichtlich.
- Die Farben sollten auf der einen Seite zueinander passen, auf der anderen Seite aber auch gut unterscheidbar sein. Bei der Suche nach einem Farbschema können Seiten wie coolors.co oder Adobe Color CC helfen.
- Bedenken Sie bei Auswahl und Einsatz der Farben auch, dass nicht alle Menschen das gesamte Farbspektrum sehen können. Insofern kann es sinnvoll sein, eine Unterscheidung nicht nur farblich, sondern beispielsweise auch durch verschiedene Muster deutlich zu machen.
- Die Auswahl der Farben sollte sich immer auch am Zielmedium und Budget orientieren. Nicht alle Farben lassen sich problemlos am Bildschirm darstellen oder drucken, und wer Sonderfarben drucken will, zahlt extra.
Wir laden die Dokumentklasse (FAQ 2) mit Optionen für einen Absatzabstand und einem großen Schriftgrad. Außerdem legen wir hier fest, in welchem Farbmodell die PDF sein soll. Alle
xcolor-Farben werden dann entsprechend umgerechnet.Das Farbmodell könnten wir auch beim Laden von
xcolorals Paketoption angeben, allerdings kann das – bspw. bei gleichzeitiger Verwendung von TikZ – zu einem Option-Clash-Fehler führen.